<properties>
A properties table describes the properties of a thing, such as an object, part, or category. Each property can include the type, value, and a description.
Usage information
A properties table typically is represented as a simple table with a maximum of three columns. The first column is for the property type, the second column can contain a value or values for the property, and the third column can contain a description.
An optional header row can provide labels for the columns, if an author does not want to use the default labels that might be provided by stylesheets.
Rendering expectations
If a properties table does not contain a header row, processors typically auto-generate labels for the columns in the properties table. The text for the labels is specified in stylesheets.
Specialization hierarchy
The <properties> element is specialized from
<simpletable>. It is defined in the reference module.
Attributes
The following attributes are available on this element: universal attributes, display attributes, and simpletable attributes.
Examples
This section contains examples of how the
<properties> element can be used.
The following code sample shows a
<properties> element that describes
information about motor oil types:
<properties>
<prophead>
<proptypehd>Oil type</proptypehd>
<propvaluehd>Oil brand</propvaluehd>
<propdeschd>Appropriate use</propdeschd>
</prophead>
<property>
<proptype>Primary oil</proptype>
<propvalue>A1X</propvalue>
<propdesc>One-cylinder engines</propdesc>
</property>
<property>
<proptype>Secondary oil</proptype>
<propvalue>B2Z</propvalue>
<propdesc>Two-cylinder engines</propdesc>
</property>
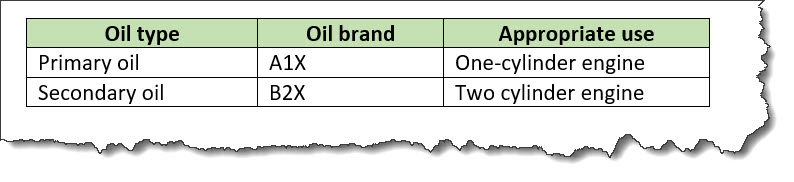
</properties>The properties table might be rendered as follows:

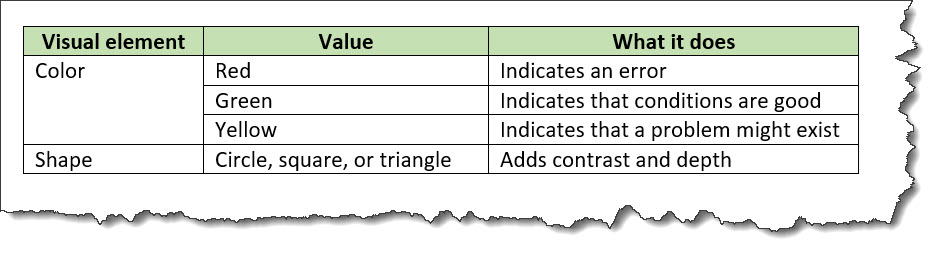
The following code sample shows a properties table with spanned cells:
<properties>
<prophead>
<proptypehd>Visual element</proptypehd>
<propvaluehd>Value</propvaluehd>
<propdeschd>What it does</propdeschd>
</prophead>
<property>
<proptype rowspan="3">Color</proptype>
<propvalue>Red</propvalue>
<propdesc>Indicates an error</propdesc>
</property>
<property>
<propvalue>Green</propvalue>
<propdesc>Indicates that conditions are good</propdesc>
</property>
<property>
<propvalue>Yellow</propvalue>
<propdesc>Indicates that a problem might exist</propdesc>
</property>
<property>
<proptype>Shape</proptype>
<propvalue>Circle, square, or triangle</propvalue>
<propdesc>Use to add contrast and depth</propdesc>
</property>
</properties>The properties table might be rendered as follows: